My name is Peter Boin, and this week was my first working with Kogan as a Software Engineer.
I’ve come from almost a decade of work in the Automotive industry, testing ABS/ESC applications, and coding for Body Control Modules.
This is quite a change for me, but so far I’ve been very impressed.
The interview process was seamless, friendly, and respectful. I particularly enjoyed coding being a strong part of the interview process, it clearly indicated that that’s what I’d be hired for.
The team at Kogan.com were very interested in what my passions were, even though they had little to do with web development or design (specifically). I see now that they could clearly see that my passions were not too different to those that drive the dedicated and talented engineers already here.
My first day was started with what you’d expect, a brief tour around the facilities; spacious offices, break room, and of course, the development area.
It was good to see that everybody was very busy, but still considerate and friendly.
I was also asked what hardware I would prefer to use, Windows, Mac, or Linux. “Linux!” I cried (literally), but that’s just me. This particular luxury of choice is something my last industry lacked, so I was particularly excited about working with my prefered operating system.
At 10am sharp we had a “stand-up”, which is a variation on Agile’s SCRUM. This is a fast-paced and focussed agenda of the plan for the day. Then without delay, I got my first task, pinned up on the wall, to add a feature to a django product update script.
They said it wouldn’t be easy, but I said that’s exactly why I’ll take it.
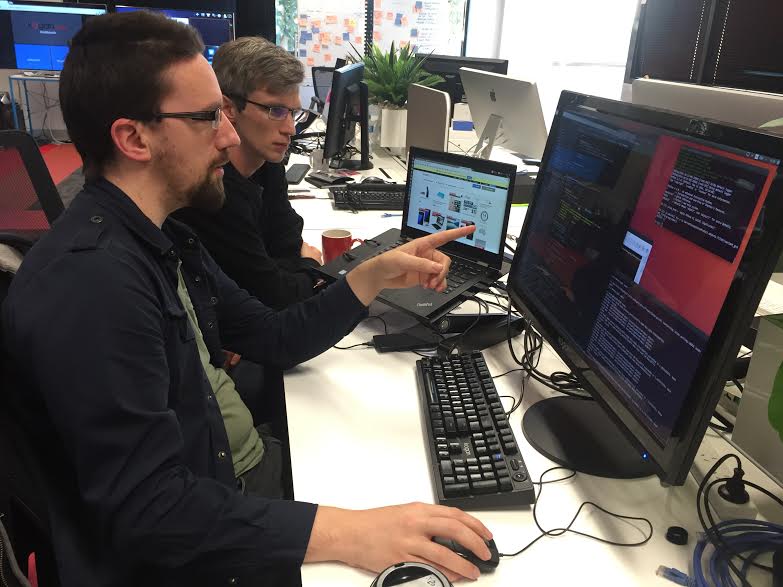
Peter gesturing meaningfully, Simon deeply understanding
I spent the rest of the day installing my OS, editors, gaining access to the myriad of systems required to operate, and start learning, fast.
And of course, I had my choice of Kogan “swag” to take home with me on the first day. My choice: a hoodie, and 2 t-shirts.
The rest of the week has been a blast. It’s been very technically challenging, which is exactly why I chose to come here.
I’ve integrated the work required for my first task, and I believe it’s ready to go, but I missed my window by minutes! So close, and yet… It’ll be launched on Monday.
It’s also been personally challenging, because I’ve left so much behind. So many friends. I also need to travel a lot further, which I’m not used to yet. But I’m here late on a Friday because I’m enjoying it; writing this blog to recommend you to join us.